屋号の変更にあわせてホームページもリニューアルしました。
前回のリニューアルから実に7年ぶりとなるリニューアルとなりました。
いくつかのポイントをご説明します。
前回のリニューアルから実に7年ぶりとなるリニューアルとなりました。
いくつかのポイントをご説明します。
UPDATE : 2024.04.21
TEXT : Masaki Omi
Contentsもくじ
1. ホームページリニューアルの経緯
デザイン事務所のホームページは、最新のデザイントレンドとテクノロジーを取り入れたものが理想ではありますが、リソースに余裕がないと日々のプロジェクトに追われて対応が後回しになりがちです。
私たちのホームページも同様で、そろそろリニューアルしなくてはと思い立ってから完成するまで1年半もかかってしまいました。
これまでのホームページは、7年も前に作られたということもあって、今見てみるとデザイン事務所としての熱量も感じられず、コンセプトも伝わらない作りでした。
デザイン事務所としてのビジョンがあいまいだったこともあり、ホームページのデザインもなんとなくこんな感じかなというところに収まっていましたので、熱量が伝わらなかったのも当然といえば当然でした。
課題としては下記があげられました。
・コンセプトが弱い
・熱量が伝わってこない
・気取った感じがする
・見ていてワクワクしない
今回のリニューアルではこれらを解決するべく、まずはデザイン事務所としてのビジョンを決め、ホームページの要件定義に進みました。
2. 同業他社のリサーチ
まずは、通常のクライアントワーク同様に、同業他社のリサーチからはじめます。国内外問わず、クリエイティブ系のウェブサイトを40サイトほどピックアップし、デザインの動向や、使っている技術を調べてみました。
中にはどうやって実装しているのか分からない凄いサイトもありましたが、下記のテクノロジーを使っているサイトが多かったように思いました。
・next.js
・vue.js
・Three.js
・CreateJS
・SVGアニメーション
・CANVAS
・Webm動画
全体的に、見やすさを犠牲にせずにコンテンツがグリグリと動いて見ていてとても楽しかったり、動画を効果的に利用してブランドコンセプトを共感させるようなサイトが多かった印象です。
制作会社のサイトでは、next.jsのフレームワークを使用したものも数多く見受けられました。
言葉使いに関しては、気取らない話し言葉に近い表現が多く、使う言葉の選び方や、どの部分をひらがなで表記するかなど、細かい部分にこだわっている制作会社が数多くみられました。
3. BANCHAサイトで実現したいこと
現状のウェブサイトの動向や、テクノロジーの方向性がだいたいつかめた後は、いよいよ自分たちのサイトのコンセプト作りです。クリエイティブチームのミーティングでは、
・記憶に残るサイトにしたい
・動画は少なめで(同業者と差別化したい)
・敷居はひくくしたい
・グラフィックに強いことをアピールしたい
・何かしらの新しい技術を使いたい
・見積もりが簡単にできるようにしたい
・レイアウトは奇をてらわずオーソドックスにしたい
・言葉使いにもこだわりたい
こんな感じの意見が出ました。
デザイナーのがんばりで解決できる部分はいいのですが、一番むずかしいと思ったのは、
・何かしらの新しい技術を使いたいでした。
Three.jsなどを使ったweb 3Dの実装はかなりハードルが高いですし、かといって、導入が簡単な技術だと他社と差別化できないというジレンマ。
がんばってnext.jsを導入してみるのか。
この部分はかなり時間をかけて検討していきました。
4. Canvasを使ったベクターアニメーションという解決策
目をつけたのは、別のクライアントワークで使っていたCanvasを使った実装です。WEB上で2Dや3Dの画像を描くことができるCanvasタグですが、色々なツールを組み合わせることで、アニメーションも表現できたりすることが分かり、これを使ってみることにしました。
イラストレーターでデザインを起こし、それをもとに実装しアニメーションをつけ、マウスオーバーやスクロールに応じてちょっとした変化が起こるように調整していくと、他ではあまり見られないような表現が可能となります。
しかもJavaScriptでの表記がベースになっていますのでファイルサイズも軽く、例えば、BANCHAトップページのアニメーションではわずか175KBのファイルサイズで実現しています。
5. SEOでやっていること
今回はサイトリニューアルにあわせて、ブログ記事もはじめました。制作実績以外にも定期的にコンテンツを増やすことができて、検索ワードによる流入増も見込めるため企業系のサイトではかなり前から導入されているブログですが、私たちも2周回遅れで、ようやくスタートすることができました。
また、Googleではサイトの読み込み速度によって検索順位も変わってくるという情報もあり、その部分でも簡単にできる対策をすることにしました。
具体的には、CMSとウェブサーバーのキャッシュ機能を使う方法です。
ワードプレスをはじめとする各CMSではユーザーのリクエストに応じてリアルタイムにコンテンツを書き出す仕組みのため、プレーンなHTMLと比べるとどうしてもレスポンスが遅くなりがちです。
そんな時キャッシュ機能を使うと動的なページが静的なページのように出力されるため、表示時間の短縮が期待できるのです。
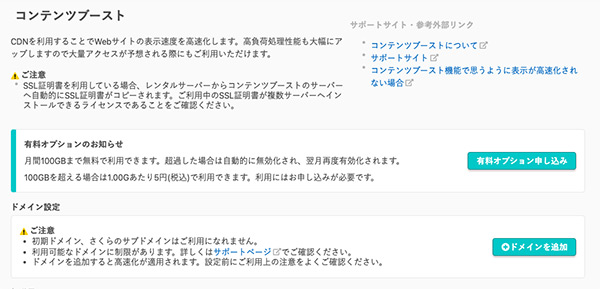
今回は、CMS側のキャッシュ機能と、レンタルサーバー会社(さくらインターネット)が提供しているCDN(Contents Delivery Network)の機能それぞれを同時に使ってみることにしました。

CMSの方は特定のパラメーターをちょっと変更するだけ、レンタルサーバーの方も管理画面で簡単に設定できるので、あっという間に設定完了です。
実際にページのロード時間をChromeのネットワーク監視機能でトップページの読み込み速度を調べてみたところ、1500ms→780ms位の差は出ていました。
キャッシュを維持する時間なども設定可能ですので、アクセス状況を見ながらパラメーターを設定していきたいと思います。
6. リニューアルの成果
制作実績の見せ方などは、優秀なデザイン会社のレイアウトなどを参考にさせて頂いた部分もありますが、表現方法やデザインの方向性などではオリジナリティが出せたのではないかと思っています。今回は文章が多めのサイトになりましたので、あとはいかにみなさんに読んで頂けるかだと思います。
まだリニューアルしたばかりですので具体的な成果は出ていませんが、今後こちらの記事に追記する形でご報告しようと思います。
この記事を書いた人

Masaki Omi
プロフィール


